9.X. The ‘star’ element
The ‘star’ element defines a regular non-convex star polygon. ‘Star polygons can be configured to create star shapes such as pentagrams, as well as regular polygons. The exact polygon shape produced depends on the center point, two radii, the number of vertices, the density and the type. The untransformed polygon will always, by default, have one of the vertices pointing northwards (negative y).
‘star’
- Categories:
- Graphics element, shape element
- Content model:
- Any number of the following elements, in any order:
- animation elements — ‘animate’, ‘animateMotion’, ‘animateTransform’, ‘discard’, ‘set’
- descriptive elements — ‘desc’, ‘title’, ‘metadata’
- paint server elements — ‘solidColor’, ‘linearGradient’, ‘radialGradient’, ‘meshGradient’, ‘pattern’, ‘hatch’
clipPath, marker, mask, script - Attributes:
- aria attributes — ‘aria-activedescendant’, ‘aria-atomic’, ‘aria-autocomplete’, ‘aria-busy’, ‘aria-checked’, ‘aria-controls’, ‘aria-describedat’, ‘aria-describedby’, ‘aria-disabled’, ‘aria-dropeffect’, ‘aria-expanded’, ‘aria-flowto’, ‘aria-grabbed’, ‘aria-haspopup’, ‘aria-hidden’, ‘aria-invalid’, ‘aria-label’, ‘aria-labelledby’, ‘aria-level’, ‘aria-live’, ‘aria-multiline’, ‘aria-multiselectable’, ‘aria-orientation’, ‘aria-owns’, ‘aria-posinset’, ‘aria-pressed’, ‘aria-readonly’, ‘aria-relevant’, ‘aria-required’, ‘aria-selected’, ‘aria-setsize’, ‘aria-sort’, ‘aria-valuemax’, ‘aria-valuemin’, ‘aria-valuenow’, ‘aria-valuetext’, ‘role’
- navigation attributes — ‘tabindex’
- conditional processing attributes — ‘requiredFeatures’, ‘requiredExtensions’, ‘systemLanguage’
- core attributes — ‘id’, ‘xml:base’, ‘xml:lang’, ‘xml:space’
- graphical event attributes — ‘onfocusin’, ‘onfocusout’, ‘onclick’, ‘onmousedown’, ‘onmouseup’, ‘onmouseover’, ‘onmousemove’, ‘onmouseout’, ‘onload’
- presentation attributes —
- style attributes — ‘class’, ‘style’
- ‘cx’
- ‘cy’
- ‘rx’
- ‘ry’
- ‘points’
- ‘density’
- ‘type’
- DOM Interfaces:
Attribute definitions:
-
| Name |
Value |
Lacuna value |
Animatable |
| cx, cy |
<length> |
0 |
yes |
-
The coordinates of the center of the star.
-
| Name |
Value |
Lacuna value |
Animatable |
| rx, ry |
<length> |
0 |
yes |
-
The x- and y-axis radii of the star. A negative value for
either attribute is an error (see
Error processing).
A value of zero disables rendering of the element.
-
| Name |
Value |
Lacuna value |
Animatable |
| points |
<integer> |
0 |
yes |
-
The number of points/vertices in the star polygon. A negative value for
this attribute is an error (see
Error processing).
A value of zero, one or two disables rendering of the element. The minimum value for
successful rendering is 3 which will result in a triangle.
-
| Name |
Value |
Lacuna value |
Animatable |
| density |
<integer> |
1 |
yes |
-
The density describes the number of vertices skipped between connections of the star. It also describes
the number of 360 degree passes around the center point that the stroke makes.
A value of one results in a regular polygon. Zero disables rendering of the element. The maximum value for
for this attribute is (points - 1) / 2). For example, if points is eight, this value must be no more than three.
A value exceeding this limit disables rendering.
-
| Name |
Value |
Lacuna value |
Animatable |
| type |
normal | boundary |
normal |
yes |
-
The ‘type’ attribute defines whether the stroke of
the shape is self intersecting, or rendered so that only the boundary line segments are visible. Values have the
following meanings:
- normal
- The stroke is rendered in a complete fashion including all self intersecting lines, as in a pentagram.
- boundary
- Only the parts of the stroke that lie on the external boundary of the polygon are drawn..
The stroke of a ‘star’ element begins
at the "12 o'clock" point on the shape and progresses clockwise until it eventually returns to the start point. Some combinations of ‘points’ and ‘density’
will result in two or more subshapes. For example, the two triangles in a sixpointed star with a ‘density’ of "2". The starting point and direction of the stroke are affected
by the user space transform in the same manner as the geometry of the element.
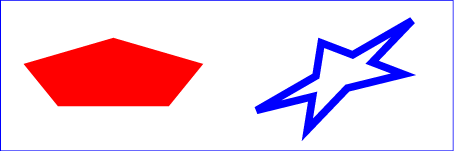
Example star01 below specifies
the coordinates of the two stars in the user coordinate system
established by the ‘viewBox’ attribute on the ‘svg’
element and the ‘transform’ property on the ‘g’ and
‘star’ elements. Both stars use the default values of
zero for the ‘cx’ and ‘cy’ attributes (the center of the
star). The second star is rotated.
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example star01 - examples of stars</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1198" height="398"
fill="none" stroke="blue" stroke-width="2" />
<g transform="translate(300 200)">
<star rx="250" ry="100" points="5"
fill="red" />
</g>
<star transform="translate(900 200) rotate(-30)"
rx="250" ry="100" points="5" type="boundary"
fill="none" stroke="blue" stroke-width="20" />
</svg>View this example as SVG (SVG-enabled browsers only)
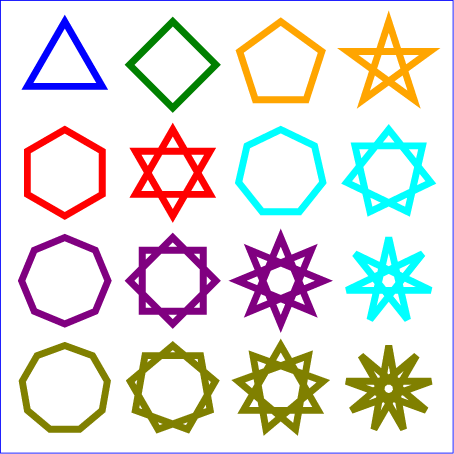
Example star02 demonstrates the effect that changing the ‘points’ and ‘density’
attributes has on the shape. All the shapes in this example have the ‘type’ set to "normal".
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="12cm" viewBox="0 0 1050 1050"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<script type="text/javascript" xlink:href="star.js" />
<desc>Example star02 - examples of stars of normal type</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1048" height="1048"
fill="none" stroke="blue" stroke-width="2" />
<g stroke-width="16" fill="none">
<star cx="150" cy="150" rx="100" ry="100" points="3" stroke="blue" />
<star cx="400" cy="150" rx="100" ry="100" points="4" stroke="green" />
<star cx="650" cy="150" rx="100" ry="100" points="5" stroke="orange" />
<star cx="900" cy="150" rx="100" ry="100" points="5" density="2" stroke="orange" />
<star cx="150" cy="400" rx="100" ry="100" points="6" stroke="red" />
<star cx="400" cy="400" rx="100" ry="100" points="6" density="2" stroke="red" />
<star cx="650" cy="400" rx="100" ry="100" points="7" stroke="cyan" />
<star cx="900" cy="400" rx="100" ry="100" points="7" density="2" stroke="cyan" />
<star cx="150" cy="650" rx="100" ry="100" points="8" stroke="purple" />
<star cx="400" cy="650" rx="100" ry="100" points="8" density="2" stroke="purple" />
<star cx="650" cy="650" rx="100" ry="100" points="8" density="3" stroke="purple" />
<star cx="900" cy="650" rx="100" ry="100" points="7" density="3" stroke="cyan" />
<star cx="150" cy="900" rx="100" ry="100" points="9" stroke="olive" />
<star cx="400" cy="900" rx="100" ry="100" points="9" density="2" stroke="olive" />
<star cx="650" cy="900" rx="100" ry="100" points="9" density="3" stroke="olive" />
<star cx="900" cy="900" rx="100" ry="100" points="9" density="4" stroke="olive" />
</g>
</svg>View this example as SVG (SVG-enabled browsers only)
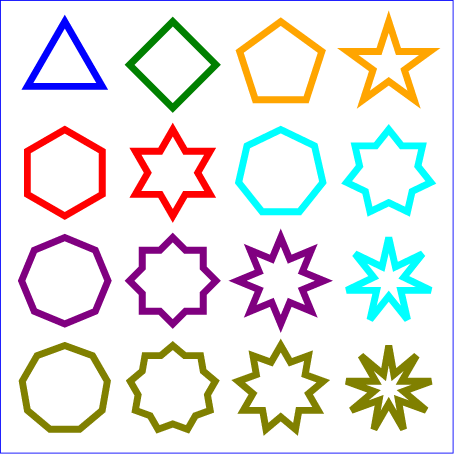
Example star03 demonstrates the effect that changing the ‘type’ to "boundary" has on the above example.
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="12cm" viewBox="0 0 1050 1050"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<script type="text/javascript" xlink:href="star.js" />
<desc>Example star03 - examples of stars of boundary type</desc>
<!-- Show outline of canvas using 'rect' element -->
<rect x="1" y="1" width="1048" height="1048"
fill="none" stroke="blue" stroke-width="2" />
<g stroke-width="16" fill="none">
<star cx="150" cy="150" rx="100" ry="100" points="3" type="boundary" stroke="blue" />
<star cx="400" cy="150" rx="100" ry="100" points="4" type="boundary" stroke="green" />
<star cx="650" cy="150" rx="100" ry="100" points="5" type="boundary" stroke="orange" />
<star cx="900" cy="150" rx="100" ry="100" points="5" type="boundary" density="2" stroke="orange" />
<star cx="150" cy="400" rx="100" ry="100" points="6" type="boundary" stroke="red" />
<star cx="400" cy="400" rx="100" ry="100" points="6" type="boundary" density="2" stroke="red" />
<star cx="650" cy="400" rx="100" ry="100" points="7" type="boundary" stroke="cyan" />
<star cx="900" cy="400" rx="100" ry="100" points="7" type="boundary" density="2" stroke="cyan" />
<star cx="150" cy="650" rx="100" ry="100" points="8" type="boundary" stroke="purple" />
<star cx="400" cy="650" rx="100" ry="100" points="8" type="boundary" density="2" stroke="purple" />
<star cx="650" cy="650" rx="100" ry="100" points="8" type="boundary" density="3" stroke="purple" />
<star cx="900" cy="650" rx="100" ry="100" points="7" type="boundary" density="3" stroke="cyan" />
<star cx="150" cy="900" rx="100" ry="100" points="9" type="boundary" stroke="olive" />
<star cx="400" cy="900" rx="100" ry="100" points="9" type="boundary" density="2" stroke="olive" />
<star cx="650" cy="900" rx="100" ry="100" points="9" type="boundary" density="3" stroke="olive" />
<star cx="900" cy="900" rx="100" ry="100" points="9" type="boundary" density="4" stroke="olive" />
</g>
</svg>View this example as SVG (SVG-enabled browsers only)